Improving Date Input for Digital Banking
Introduction
Role: UX Designer | Duration: 2 days | Type: Work Project
After the release of digital banking, myself and the rest of the design team looked for ways we could improve the platform. The design of our digital banking platform was an "out of the box" solution; meaning we had little customization for better usability. My proposed design improvements came from user pain points received from our annual Digital Banking survey and secondary research of best design practices.

The problem
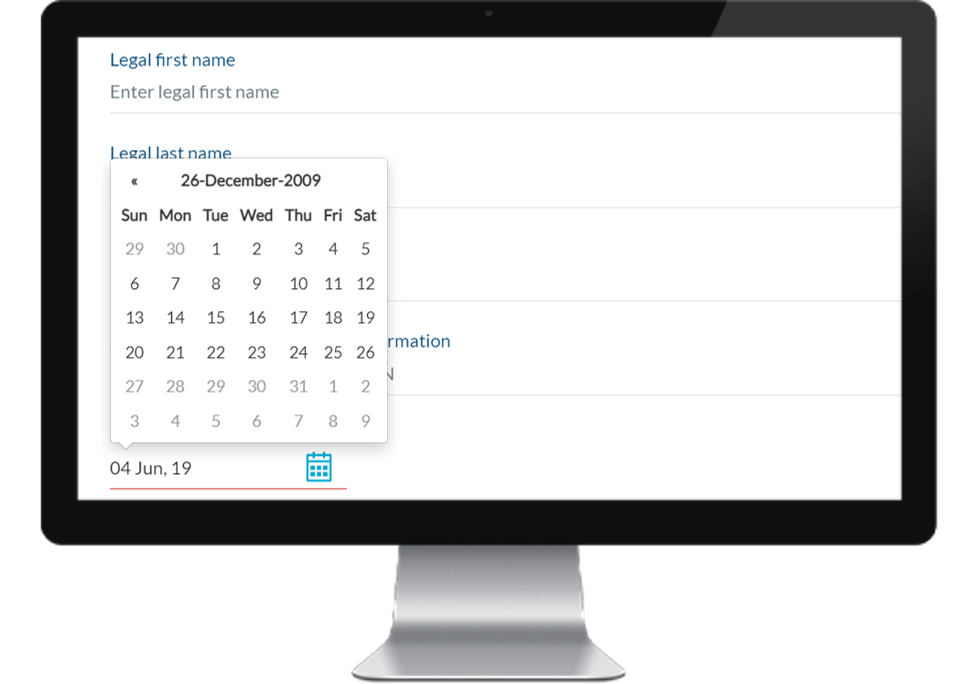
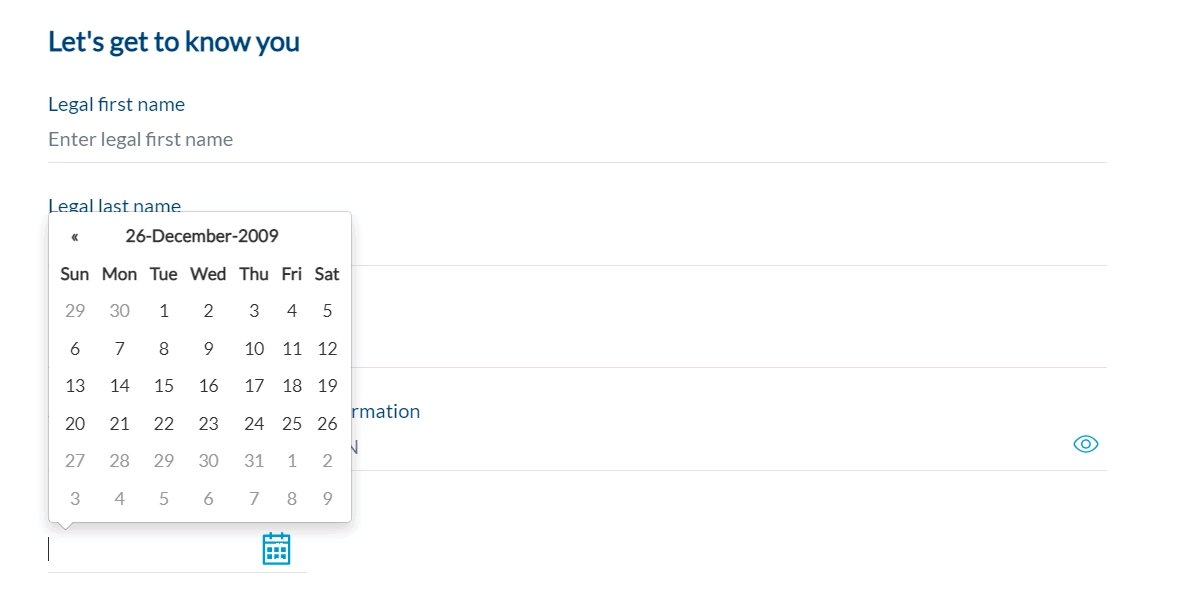
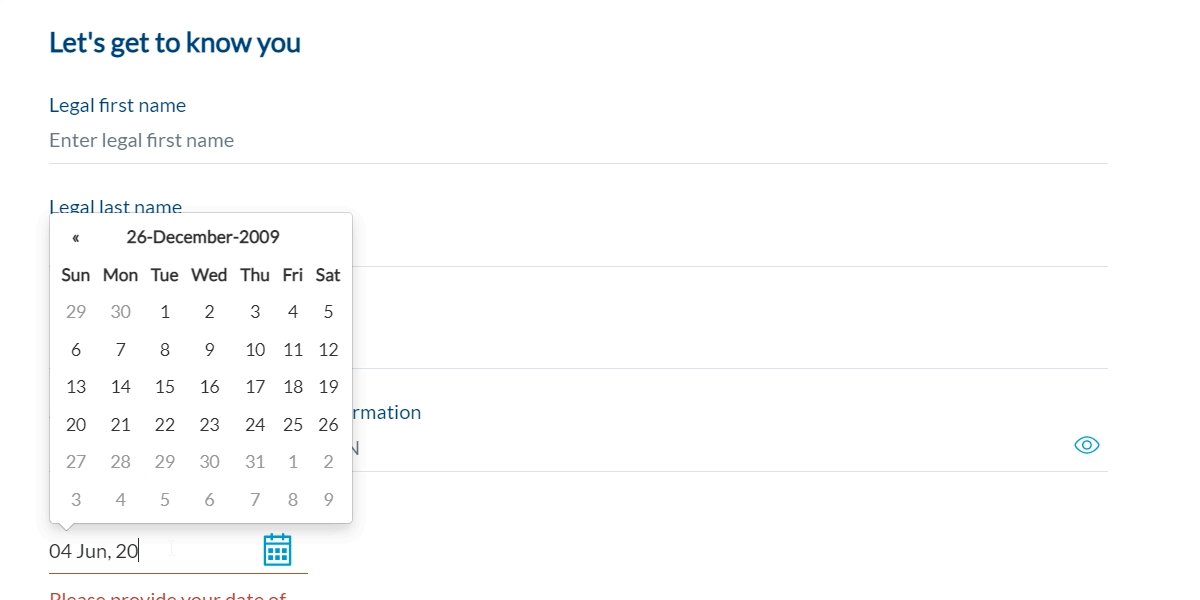
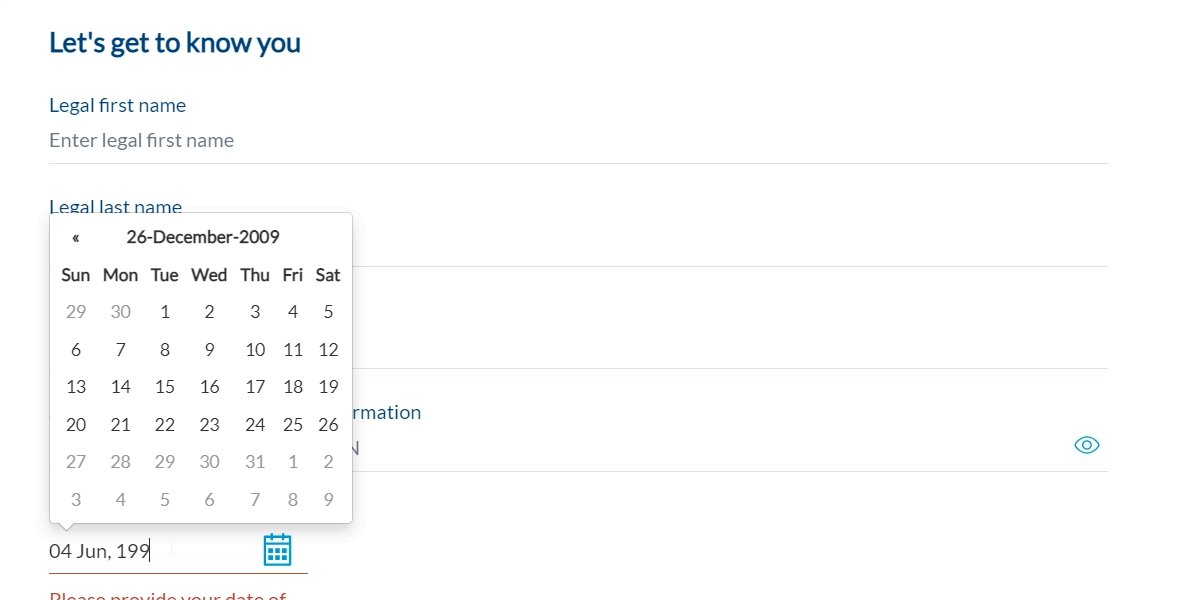
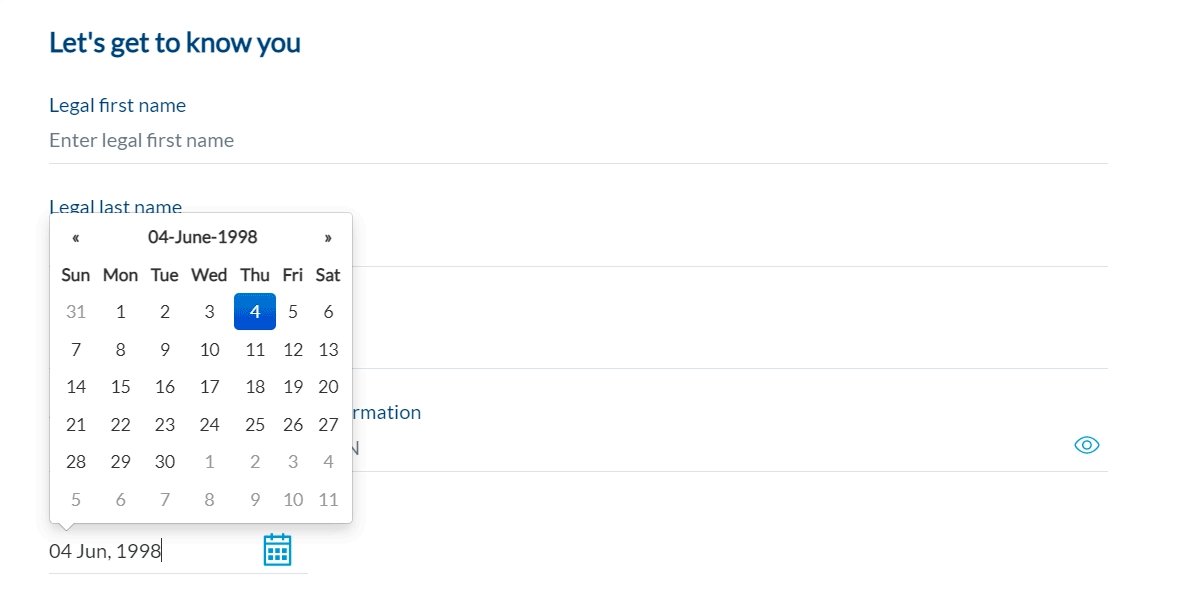
The calendar function within digital banking enrolment requires the user to click to enter their date of birth. Depending on the person's age, this process can several clicks to enter their date of birth. There are no alternatives for entering their data. The user must enter their date of birth through a clickable calendar. Typing in the field becomes enabled after the user chooses the date with the calendar.

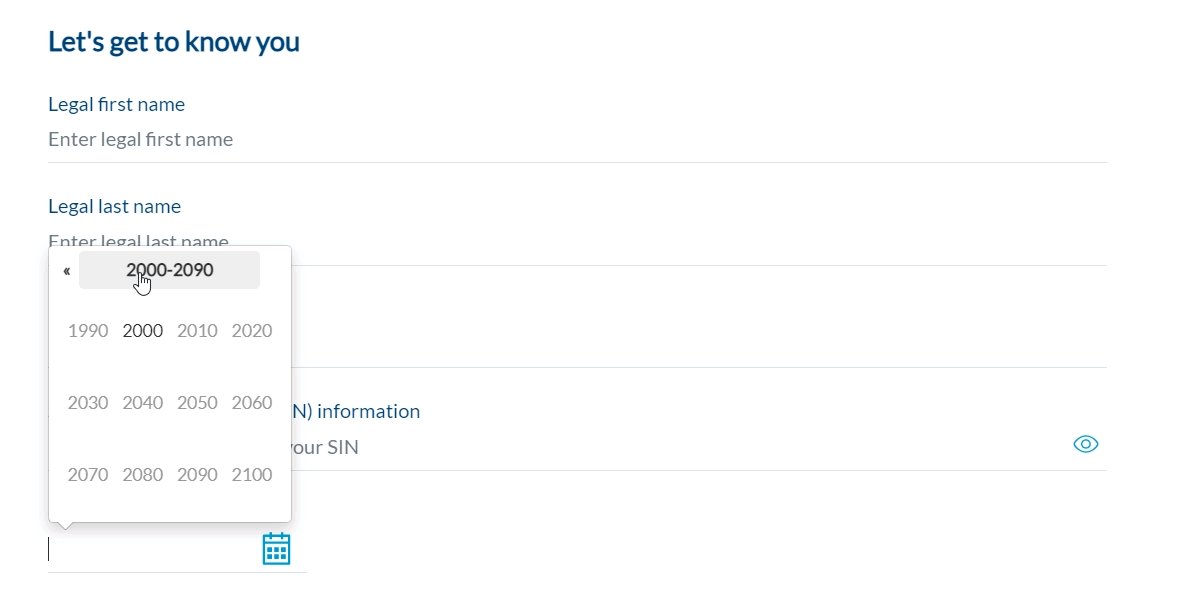
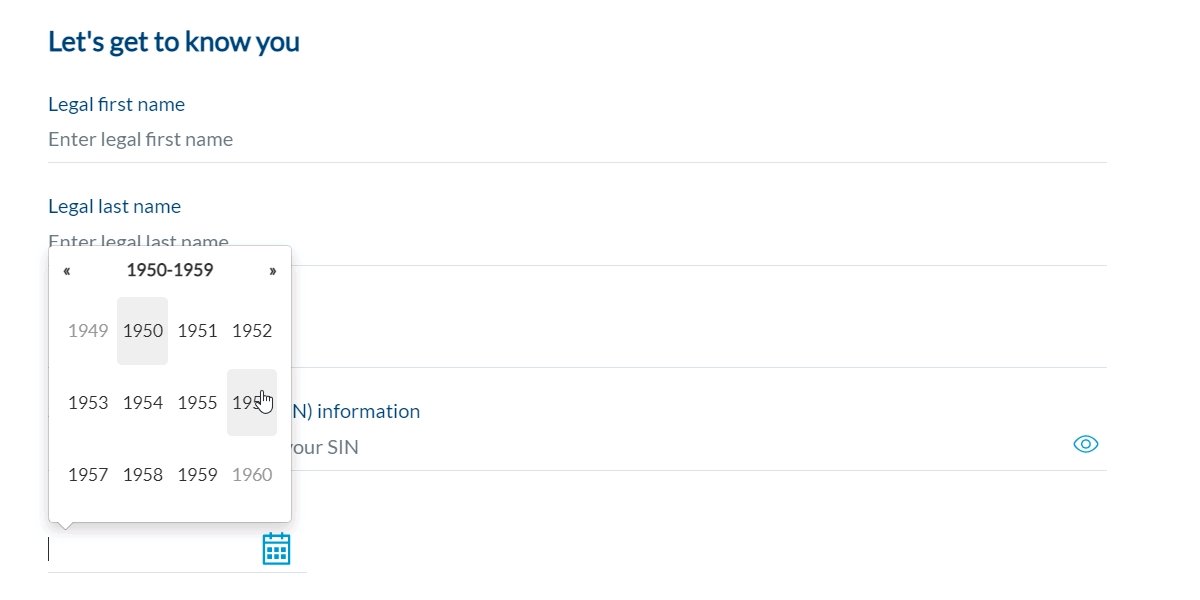
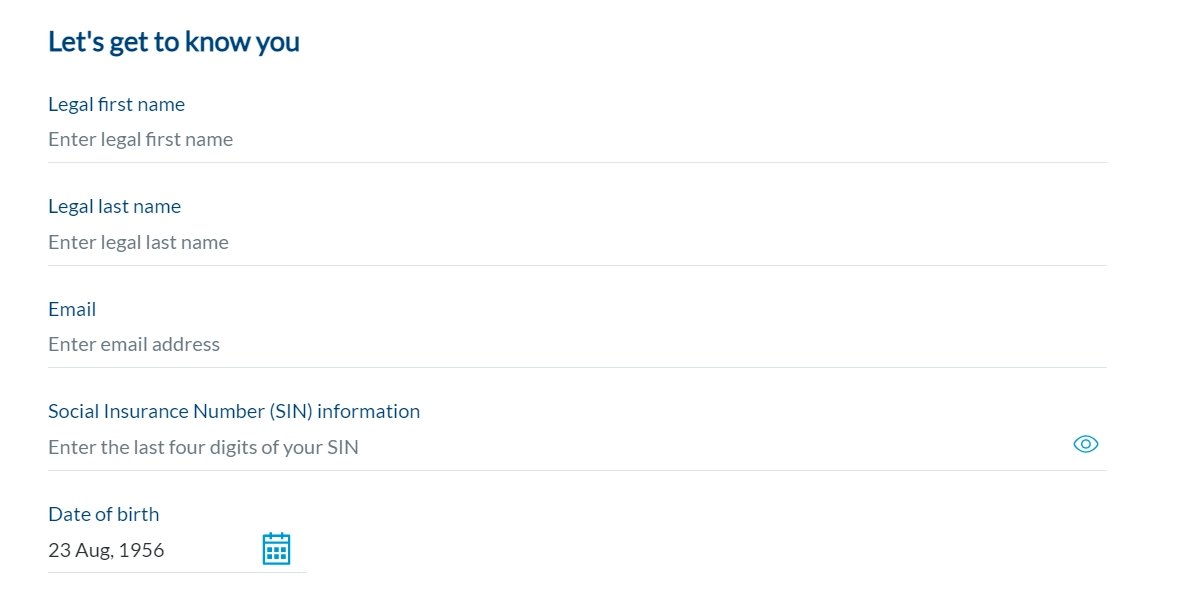
Example: Using the calendar picker for a date of birth in the 1950's.

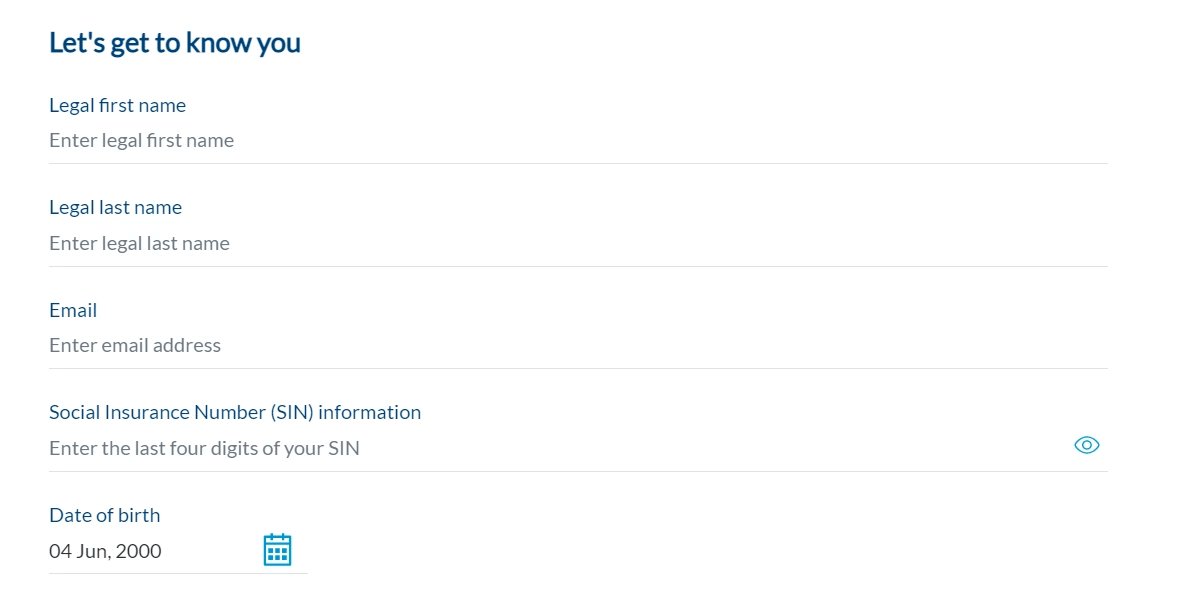
Example: Editing the date of birth by typing over the data.
Sample User feedback about the date picker
"Had to click through 20+ years, month by month, to enter birth date."
"Had to click a ZILLION times to get month/year of birth."
"The date function was a mystery when I tried to enrol. Calendar option didn't work and it was a mystery as to how to put in the date. I figured it out by using the dummy that came up when I did it wrong."

Best Practices for Date Input
According to Nielsen and Norman "calendar pickers should be used for events close to the present time - within less than a year." For example, booking a hotel or a flight.
This is because calendar pickers can cause frustration for the user to click several years in the future or in the past.
For entering birthdays, it is best practice for the date input method to be type in. This is because date range from present day can be several decades in the past.
Nielsen and Norman state that type in date inputs should not require users to type in special characters to be validated (ex. / or -). The field should clearly label whether the day or the month should be entered first. Left most zeros should not send an error. It is also best practice to remove the possibility of entering dates that don't make sense. For example a birth date that is in the 1700s. Any error messages that may be triggered should clearly inform the user about how to resolve the error.

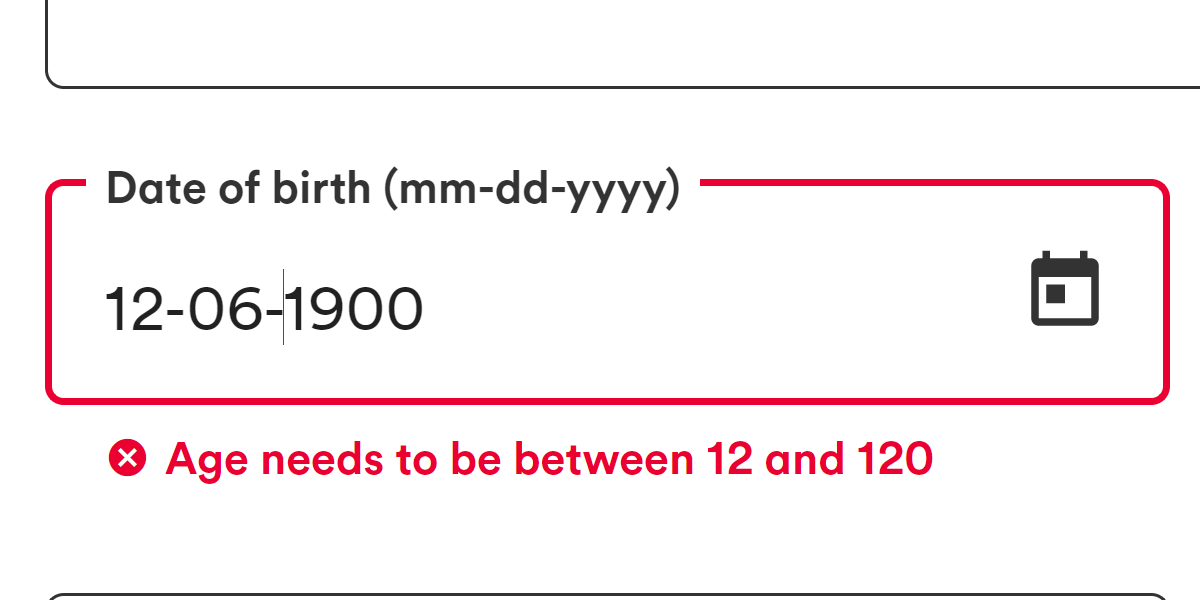
Example field validation from Tangerine. This is an example of a type in date input, where the field validates the whether the date is logical. In this case, the date cannot be more than 120 years in the past.
Finding the Solution
After reviewing best practices I have come to these proposed conditions for the field.
- Change the date input from calendar to a type in field
- Field label will say "Date of birth (DD/MM/YYYY)"
- Display specific error messages for an incorrect date
- "Age needs to be between 12 and 120"
- "This date is invalid. Please check the day and the month"
- "This field cannot be empty"
- The date input will recognize dates without leading zeroes
- Field will accept both "/" and "-" symbols to separate the day, month and year
Pitching the Solution + Low Fidelity Design
Using my findings above, I created a low fidelity prototype to present to the Head of Human Centered Design along with the Product Owner for digital banking.
The following date feature function would be only used for customer enrolment when users enter their date of birth.
Other areas in digital banking that require entering a date; transfers and changing GIC maturity date, would still use the original calendar entry function.
This is because these dates are in the near future, therefore the user would not need several clicks to select their date.
The prototype below shows four states of the calendar entry function:
- Empty state
- Active state
- Filled state
- Errors state for birth date greater than 120 years or less than 12 years
Considering development contraints + Timelines
After my presentation with stakeholders, I learned that the calendar function was the "out of the box" design inherited for our development team abroad. The design was directly taken from bootstrap and the functionality was not altered for our platform. I learned that this change would need to be made by our local development team; and would to be backlogged for a future release. As a result, I held off on creating a high fidelity design for the calendar function. Once our product owner establishes the prioritization for the future release, then I will resume work the calendar function.
Conclusion
As of today, the calendar function improvement is put on our backlog for our third release of digital banking. Though this has not been implemented yet, I am confident that this will improve the usability of for entering date fields on the digital banking platform.