Mortgage Landing page
Introduction
Role: UX Designer | Duration: 5 days | Type: Work Assessment | Tools used: HTML, CSS, Bootstrap
As a part of hiring process for Home Trust, I was required to build a landing page for an upcoming mortgage rate special. This project was created using HTML, CSS and JavaScript. Bootstrap 5 was used to allow the landing page to be responsive on all viewports.
Project Overview
Home Trust wants to run a rate special campaign of 2% for 5-year fixed rate closed mortgage.
HomeTrust want to make it very easy for potential borrowers to get an instant pre-approval for this rate special. Borrowers with over 700 beacon score from Equifax will be instantly approved.
The fall home buying season runs from the second week of September to the second week of November. This project will be considered successful if we receive 100 mortgage applications from the website of which at least 50 of those applications are pre-approved.

Target Audience

New to Canada

Self employed

Poor credit

Previous declined mortgage
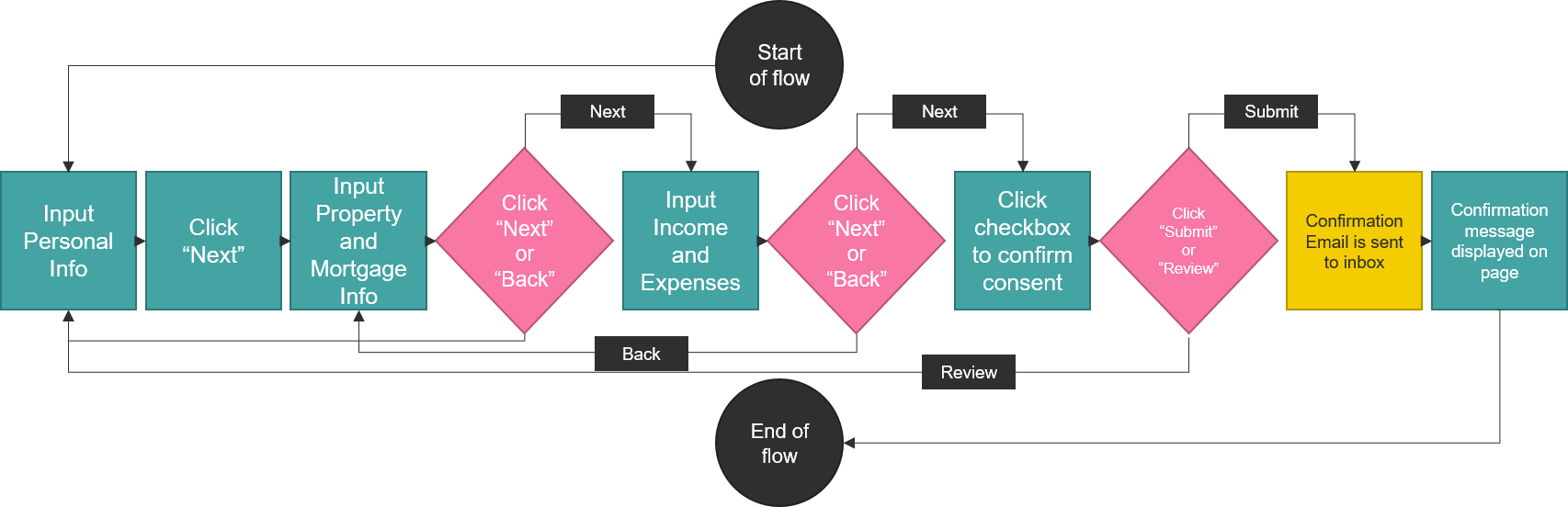
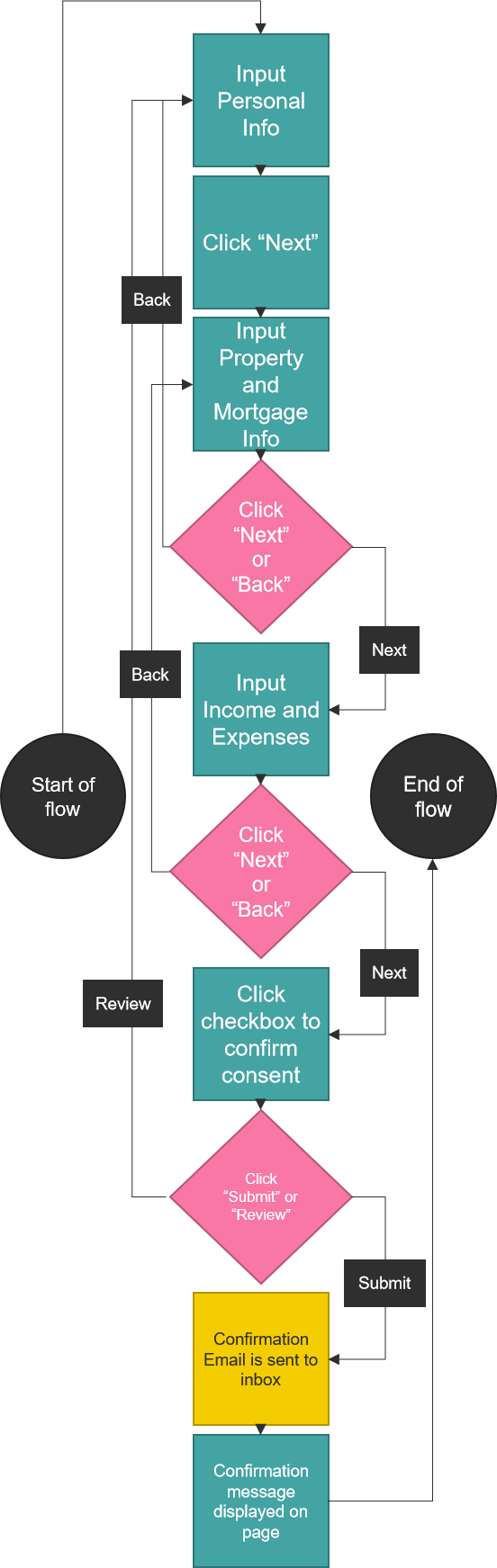
Telling a story
The landing page will be divided into two distinct parts.
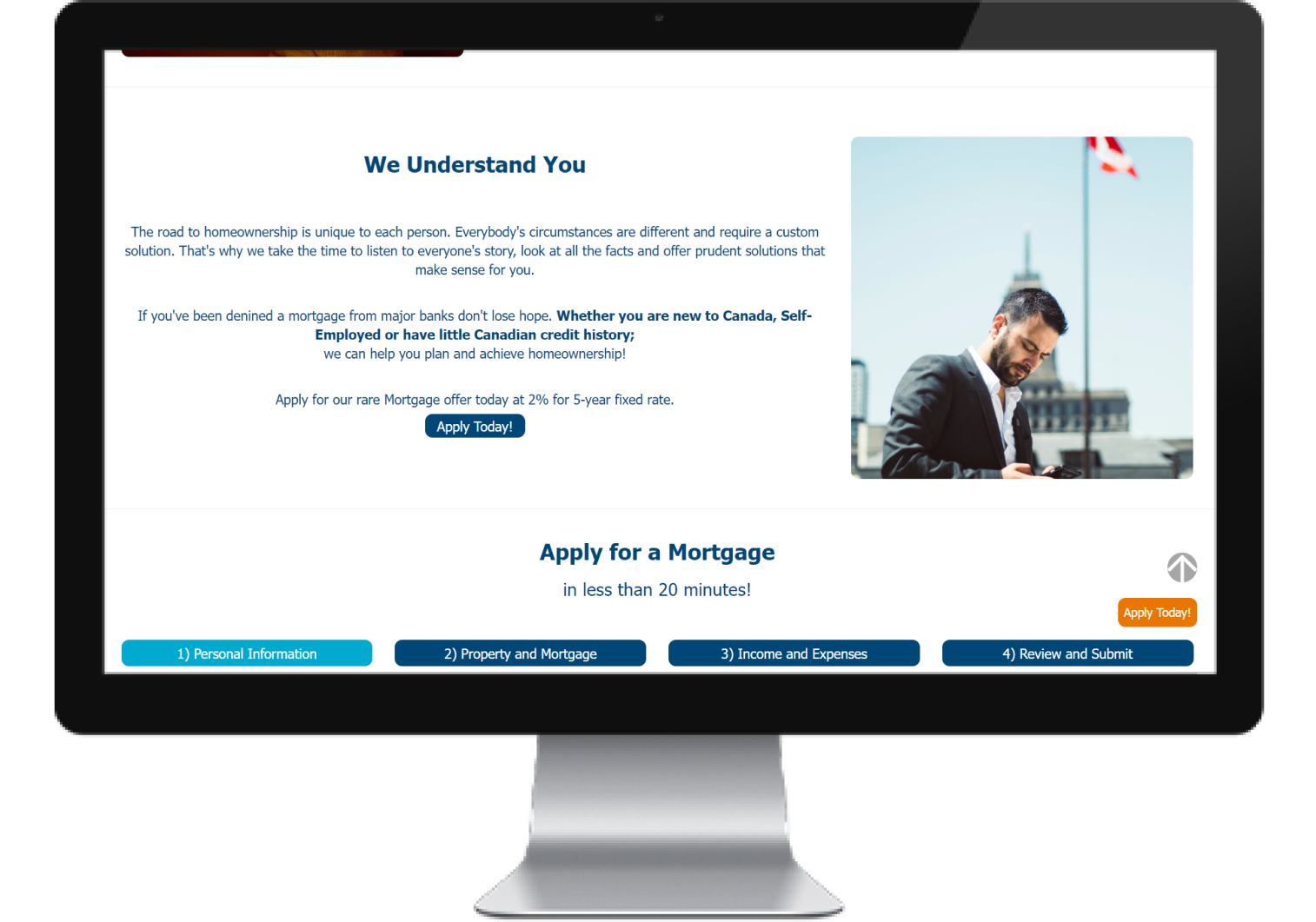
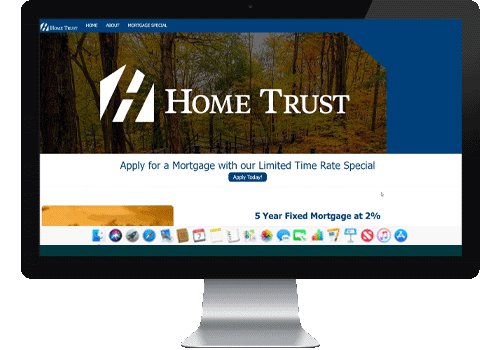
Part 1: Learning about the promotion
The first section will in corporate images and copy about Home Trust as a brand as well as copy about the mortgage rate.
The goal of this section is to build trust with the customer and briefly educate them about Home Trust's mortgage lending history.
The section will also include calls to action (CTA) that link to the mortgage landing page.
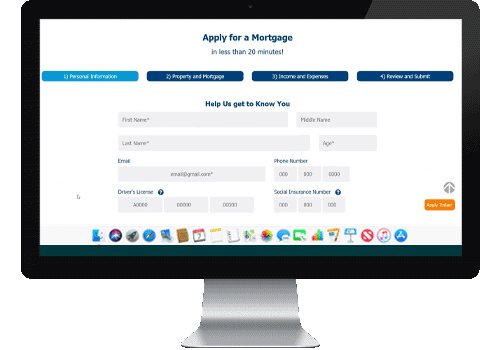
Part 2: The mortgage application
This section is dedicated to the mortgage application form. The form will be divided into four sections 1) Personal information,
2) Property and Mortgage, 3) Income and Expenses and 4) Review and Submit.


Dividing the form content
1) Personal information
- First, middle and last name
- Age
- Phone
- Driver's license
- Social insurance number
2) Property and Mortgage
- Address
- Mortgage amount
- Deposit amount
3) Income and expenses
- Income before taxes
- Income after taxes
- Annual expenses
4) Review and submit
- Consent checkbox


Website form best practices
Keep labels short
Fields should always have a label to support it. Keeping labels short makes the form easy to scan and read
Appropriate length of fields
Input fields should not be too long or too short. The length of the fields should be dependent on the content that will be entered. For example, an input field that requires someone's age will never hold more than three digits (two digits will be most common). Therefore, the field length should be the wide enough to display, at most, three digit numbers.
Don't rely on placeholder text
Placeholder text is useful to provide an example of what content is expected in the field. However, this should not be the only guide since the text is not visible after the field is active. Labels should be the primary guide text input.
Show user progress
According to W3C, placing a progress bar as part of the form is useful because it helps make forms easier to understand. This will also help the user gage how many steps or pages away they are from completing the form.
Completed Mortgage Landing page

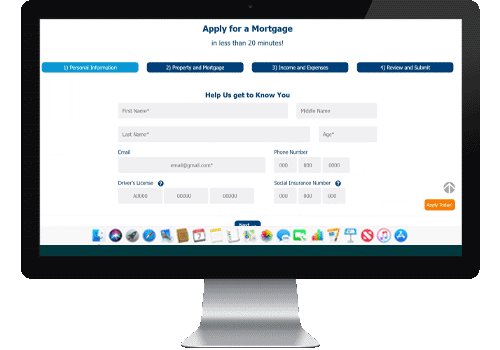
Form Improvements
After presenting this design to stakeholders and doing further secondary research on website form design, I discovered that there were several ways I could improve the design of the form for better usability.
One column layout
IntechOpen's book titled User Interfaces features an article titled 20 guidelines for Usable Web Form Design which states that "a form should not be divided into more than one column. A row should only be used to answer one question." An eyetracking study conducted by Cxpartners concluded that placing separate information on one line increases gaze fixations. They recommend when placing more than one field on a line, ensuring that they are designed to look like a single piece of information.
Use a single field for numbers
Cxpartners concluded that using multiple fields for numbers increased completion time of the field. Participants of the study, did not find that multiple fields are user friendly.
To fix this problem, numbers fields such phone, SIN and driver's license, should not be subdivided into more fields. Cxpartners state that "it is also important to have good system validation such as using string analysis to determine whether the users have entered a valid input."
Number formatting
The current function of the form does not make any alterations to numerical text when it is inputted. Adding special characters such as dollar signs, commas and percentages can help to improve readability of numbers.