Bass Tuner App UI: Abc Tuner
Introduction
Role: UI Designer | Duration: 3 days | Type: School Project | Tools used: Figma
I completed this assignment through the California Institute of the Arts. The course titled "Visual Elements of User Interface Design" focused on the fundamentals of UI. Below is a documentation of my work to create the visual elements of user interface design.
Project Overview
While taking this course, I completed assignments that were different stages of the design process. The goal of this course was to complete a UI design for a smartphone app that focuses on one simple task.
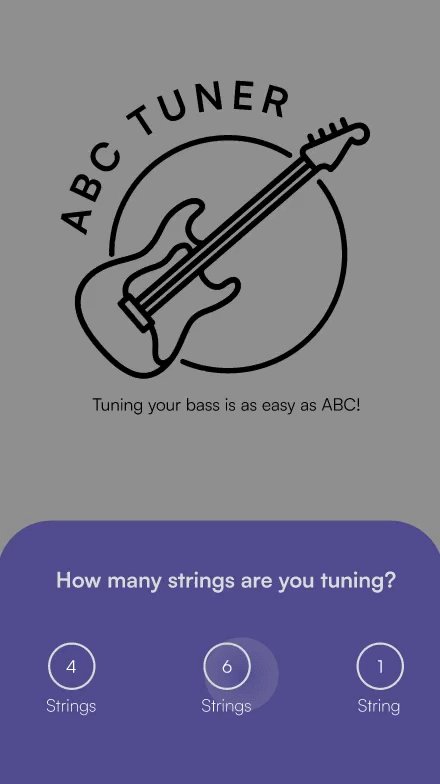
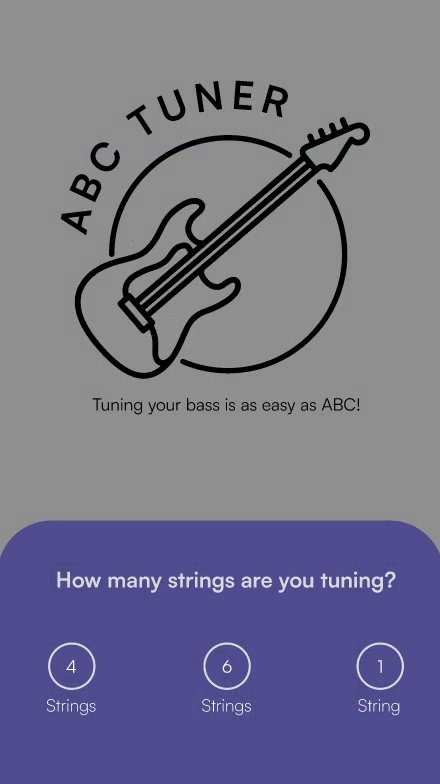
I chose to make an app that called ABC Tuner. ABC Tuner is a bass tuner for beginner bassists. This app uses the phone's microphone to hear the notes as the player strums the strings on the bass. Based on the what ABC Tuner hears, the user can either loosen or tighten the strings to perfectly tune their bass.
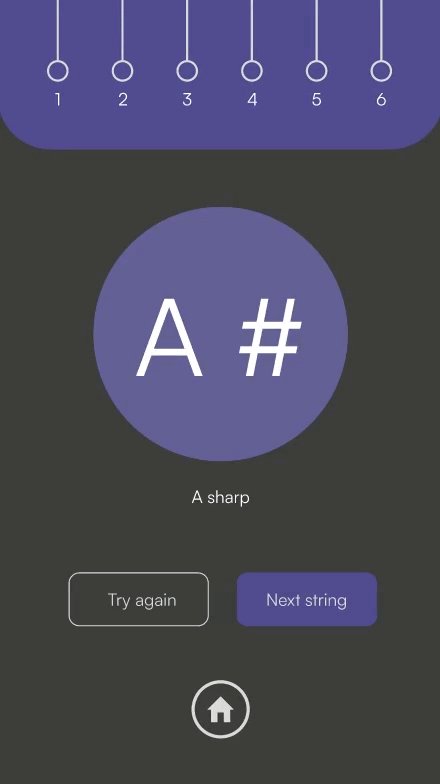
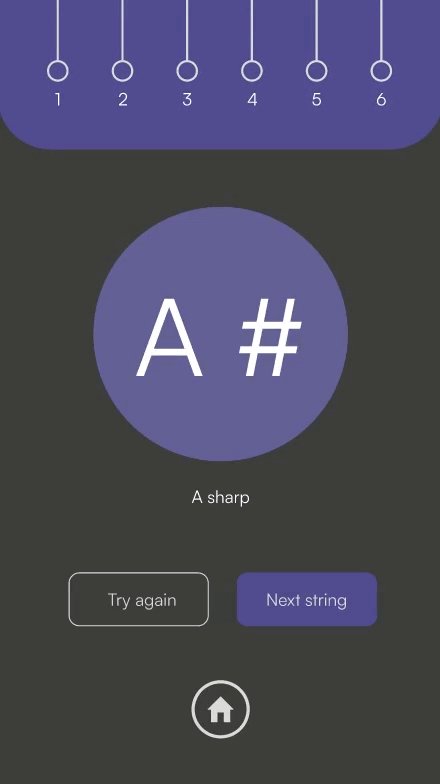
The user can select which type of bass they have, 4 string or 6 string, on the app's home screen. Then they can select which tuning pre-set they want (ex. G, D, A, E) or they can customize their pre-set. With every open strum of the bass, the app displays the note it hears (ex. A) and lets the user know if that string is flat or sharp or lets them know if the string is perfectly tuned based on their pre-set.
Vision Board
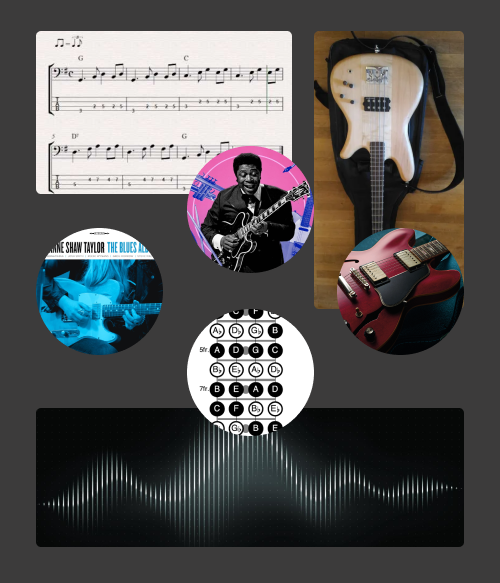
The next step was to create Mood Board to determine the look and feel of the app elements I would create. I selected around 15 images that related towards my app theme and compiled them on Figma.
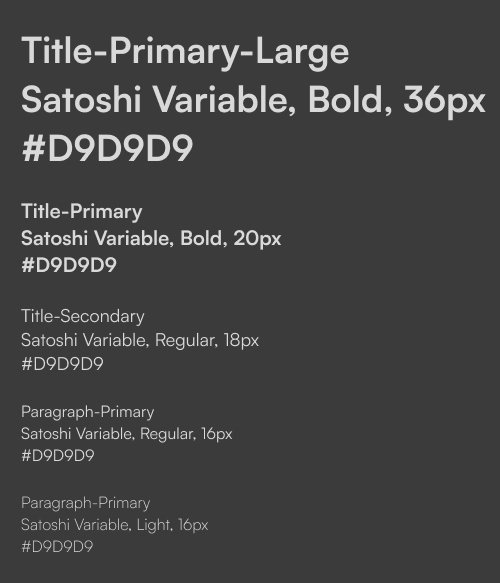
Based on the selected images, I created a colour scheme and chose a typeface for the app.
My though process while creating this vision board was to make it fun and easy to use. My targeted audience are people new to playing the bass. I wanted the app to make the process of tuning your bass as easy as possible. I chose the sans serif typeface Satoshi that is inspired by Modernism and the Industrial-Era graphic and typographic design.


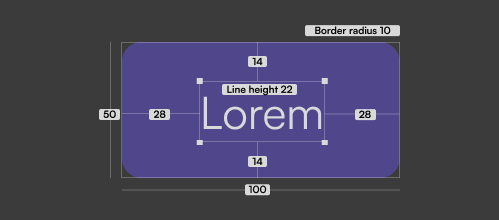
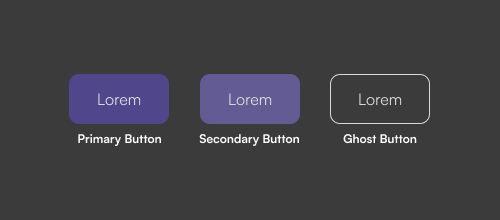
Sample Pattern Library
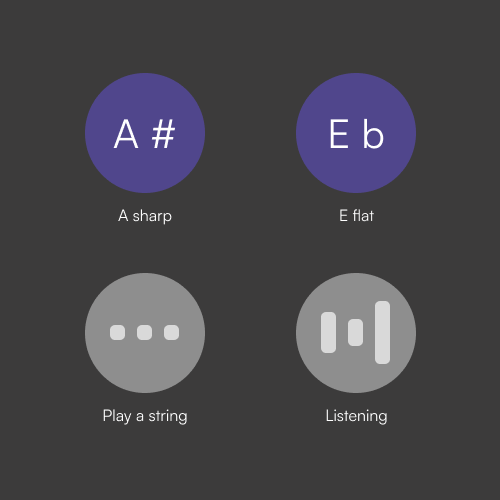
I created a set of design elements ABC Tuner app. My goal in mind was to develop a consistent look and feel over an entire set of elements, to form a sample pattern library. While creating these elements I considered how shape, color, words, imagery, and icons can imply a specific function and affect the user's interaction. I intended to make sure each element is appropriate for the desired action.




Prototype
I created a prototype in Figma of what the app would look like on a mobile device.
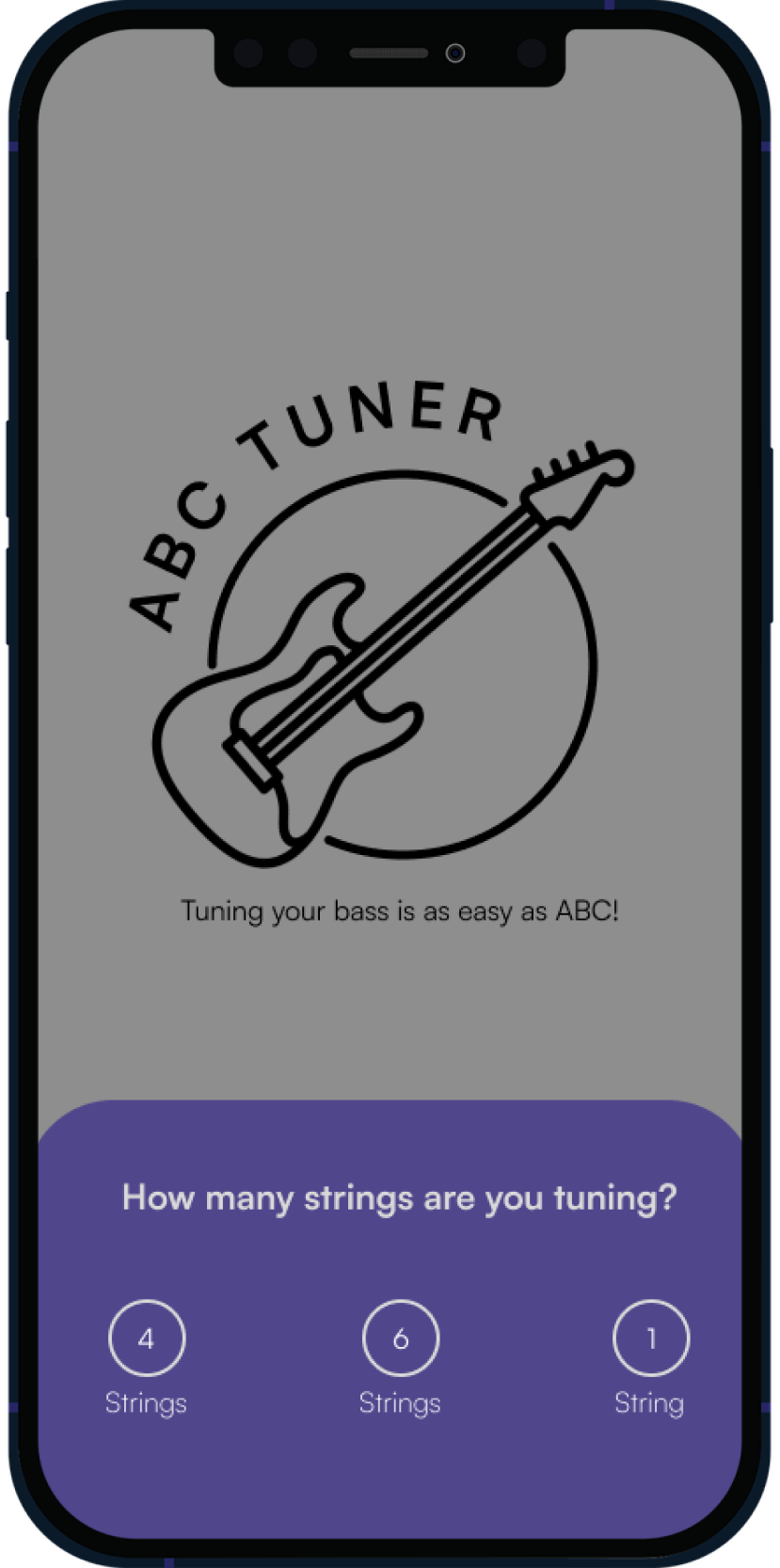
The user can select between 4, 6 or 1 string to tune. After selecting the number of strings, the user plays a string on their bass to determine the pitch of the note. If the user wants to retry playing the note, they can click to the try again button after the note is recognized. If they user plays their required note they can move on to the next string to tune.